The website development process is a step-by-step approach to planning, designing, building, testing, and maintaining a website. Each phase ensures your website functions properly, meets your business goals, and provides a smooth user experience.
The development process consists of key steps, including goal definition, website structure planning, design, development, testing, launch, maintenance, and content creation.
To build a website, you need the right web development tools, such as Visual Studio Code, Sublime Text, Git, GitHub, Figma, Adobe XD, Bootstrap, Tailwind CSS, Node.js, Django, MySQL, and PostgreSQL.
The website building process uses different programming languages, including HTML, CSS, JavaScript, Python, PHP, Ruby, SQL, TypeScript, and C#.
Common methodologies followed in the website development process are Agile, Waterfall, Scrum, and Kanban.
Building a website requires selecting the right tools, programming languages, and methodologies while following a structured development process. According to W3Techs, 43% of websites use WordPress, and 98% rely on JavaScript, showing the widespread use of these technologies.
What is a Website Development Process?
The website development process is a step-by-step approach to planning, designing, building, testing, and maintaining a website. It ensures that your website functions correctly, meets your objectives, and provides a smooth user experience. If you’re planning to build a website, you need a structured process to guide you from start to finish.
A structured process keeps you on track and stops chaos. It saves you time, cuts down mistakes, and helps you use your money and effort wisely. You set clear steps, know what’s next, and figure out costs and deadlines easily. Without it, you’ll face delays and a mess.
What Are the Steps Involved in the Website Development Process?
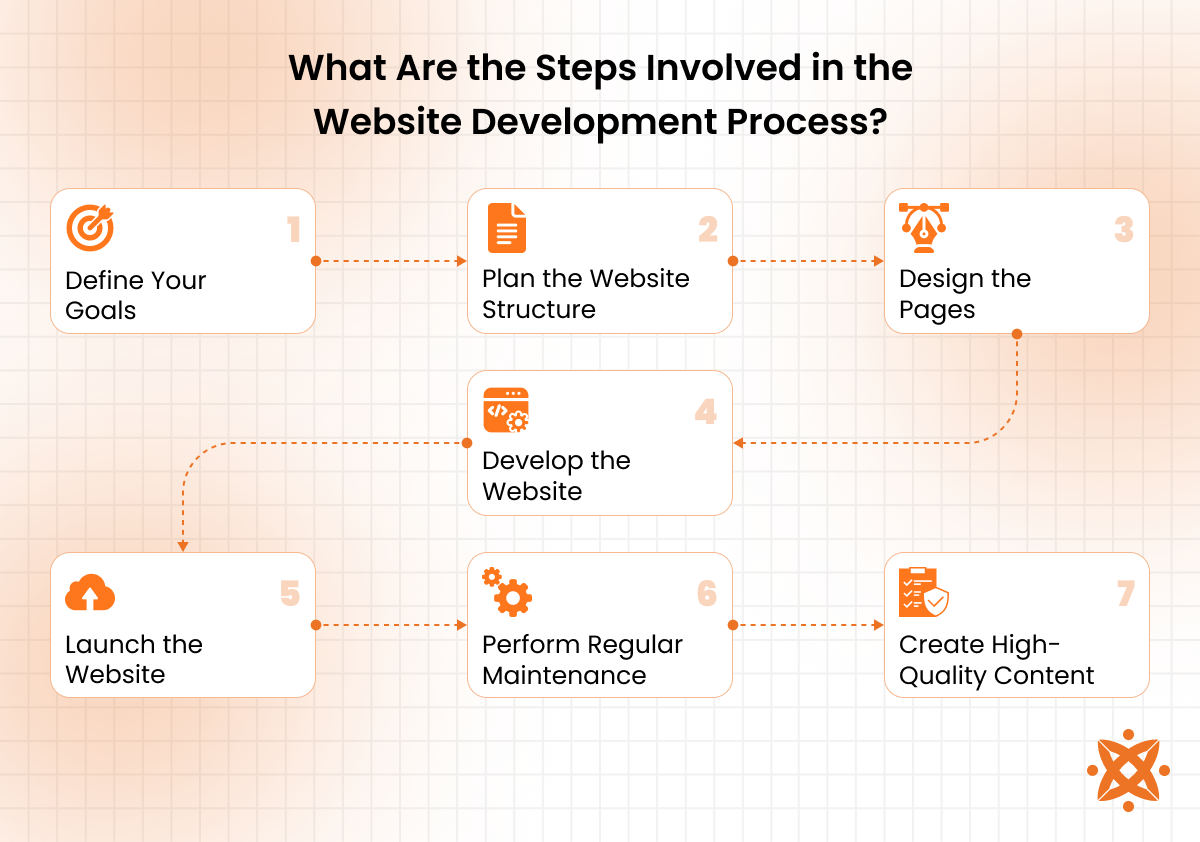
The steps involved in the website development process are defining goals, planning the website structure, designing the pages, developing the website, launching the website, performing regular maintenance, and creating high-quality content.
Each step ensures the website functions correctly and meets user expectations.
Step 1: Define Your Goals
Before starting, you need a clear purpose for your website. Identifying your business objectives, whether it’s generating leads, increasing sales, or building brand awareness, helps you stay focused. Understanding your target audience ensures that your website meets their needs. Prioritizing goals and setting realistic timelines keep the process structured. Using SMART goals (specific, measurable, achievable, relevant, and time-bound) gives you clear direction. Aligning your goals with website features like contact forms or e-commerce functionality helps you achieve better results.
Step 2: Plan the Website Structure
A well-organized website structure makes your website easy to navigate. Creating a sitemap helps you visualize the layout, showing how pages connect. Defining user flow ensures visitors can find what they need without confusion. Prioritizing key content ensures that important pages, like product pages or contact forms, are easily accessible. Categorizing information logically improves usability and makes navigation seamless.
Step 3: Design the Pages
Your website’s design affects how users interact with it. Wireframes help you outline page structure and content placement. Mockups allow you to refine colors, fonts, and branding elements. A clear and consistent design improves usability, making navigation intuitive. Choosing the right color scheme and readable fonts enhances user experience. Using high-quality visuals, like images and videos, makes your content more engaging.
Step 4: Develop the Website
This is where your website takes shape. Choosing the right development approach depends on your needs and technical skills. If you want full customization, coding from scratch is an option. If you prefer an easier route, using a content management system (CMS) like WordPress or a website builder like Wix simplifies the process. If you want a professional, custom-built site, hiring a web development agency is a good choice. Once development starts, coding, testing, and implementing security measures ensure your website runs smoothly.
Step 5: Launch the Website
Once everything is ready, it’s time to launch. Setting a launch date gives you time to make final adjustments. Testing your website ensures that every page, button, and form works properly. Deploying it to a hosting provider makes it live and accessible. Promoting your website through social media, email, and other marketing channels helps drive traffic. Tracking key performance metrics helps you identify any issues and make improvements.
Step 6: Perform Regular Maintenance
Launching your website isn’t the final step—you need to keep it running smoothly. Regular updates for software, plugins, and themes prevent security risks. Performing backups ensures you don’t lose important data. Monitoring performance helps you improve speed and fix any technical issues. Checking for broken links and fixing them keeps your website functional and user-friendly.
Step 7: Create High-Quality Content
A website without valuable content won’t attract visitors. Identifying content topics that align with your business helps you create relevant material. Using different formats, like blog posts, videos, and infographics, keeps your audience engaged. Planning your content in advance with a content calendar ensures consistency. Writing clear, informative content helps improve search rankings and user experience. Promoting your content through different channels increases visibility and attracts more visitors.
What Are the Tools Used in the Website Development Process?
The tools used in the website development process include Sublime Text, Chrome Developer Tools, Visual Studio Code, GitHub, jQuery, and Node Package Manager (NPM). These web development tools help developers write, manage, and optimize code while ensuring the website functions correctly.
Sublime Text
If you need a fast and lightweight code editor, Sublime Text can help you write and edit code efficiently. It offers syntax highlighting, multiple selections, and a distraction-free mode, making it easier for you to handle large projects. Its speed and flexibility allow you to work seamlessly on both front-end and back-end development without interruptions.
Chrome Developer Tools
When debugging or optimizing your website, Chrome Developer Tools (DevTools) gives you everything you need. Built into Google Chrome, it lets you inspect elements, analyze website performance, and troubleshoot JavaScript errors in real time. You can test how your website responds on different devices, identify rendering issues, and make performance improvements—all directly from your browser.
Visual Studio Code
If you’re looking for a powerful code editor, Visual Studio Code (VS Code) provides everything you need. With built-in debugging, Git integration, and extensive extension support, it helps you work more efficiently. Features like intelligent code completion, syntax highlighting, and an interactive terminal allow you to write, test, and manage your code effortlessly. Whether you’re working alone or collaborating with a team, VS Code streamlines your workflow.
GitHub
Managing code versions and collaborating with others becomes easier with GitHub. This cloud-based platform helps you track changes, merge updates, and prevent code conflicts. Whether you’re working on a personal project or collaborating with a team, GitHub allows you to work on different parts of your website simultaneously while ensuring smooth code deployment and version management.
jQuery
If you want to simplify your JavaScript development, jQuery makes it easier. This lightweight JavaScript library allows you to manipulate HTML documents, handle events, and add animations with minimal code. Instead of writing complex JavaScript, you can achieve the same functionality with shorter, cleaner scripts. jQuery also ensures your website works smoothly across different browsers.
Node Package Manager (NPM)
When managing dependencies for your web development projects, Node Package Manager (NPM) saves you time. It allows you to install, update, and manage JavaScript packages effortlessly. With access to thousands of reusable code packages, you can integrate functionalities without writing everything from scratch. Using NPM helps keep your development process consistent and efficient.
What Are the Essential Programming Languages Used in the Web Development Process?
The web development programming languages used in the web development process include JavaScript, Python, HTML, CSS, PHP, Java, Ruby, and Golang (Go). Each language serves a specific purpose in building and maintaining websites, from structuring web pages to handling server-side operations.
JavaScript
If you want to add interactivity to your website, JavaScript is essential. It enables you to create dynamic elements like animations, real-time updates, and interactive forms. With frameworks like React and Node.js, you can use JavaScript for both front-end and back-end development.
Python
Python is used for back-end development, data processing, and automation. Frameworks like Django and Flask allow you to build scalable and secure web applications. Python’s simplicity makes it popular for startups and enterprises.
HTML
Every website starts with HTML. It structures your web pages, allowing you to define headings, paragraphs, links, and images. Without HTML, your website wouldn’t have a foundation to display content.
CSS
To control how your website looks, you need CSS. It helps you style elements by defining colors, fonts, spacing, and responsiveness. Using CSS frameworks like Bootstrap and Tailwind CSS, you can ensure a visually appealing and mobile-friendly design.
PHP
If your website needs dynamic content, PHP is a strong choice. It handles form submissions, user authentication, and database management. Platforms like WordPress and Magento rely on PHP to manage content and process user data.
Java
For large-scale web applications, Java helps you build secure and high-performance solutions. It’s widely used for enterprise applications, and frameworks like Spring make it easier to manage server-side functionality.
Ruby
If you want to develop a web application quickly, Ruby is a great option. The Ruby on Rails framework helps you handle database management, user authentication, and API integrations efficiently. It’s widely used for startups and e-commerce platforms.
Golang (Go)
If performance and scalability matter to you, Golang (Go) is worth considering. It’s designed for handling high-performance web applications, cloud computing, and microservices. Companies like Google and Uber use Go for their back-end infrastructure.
What Methodologies Are Used in the Web Development Process?
The methodologies used in the web development process include Agile, Waterfall, Spiral, V-Model, RAD, Incremental, Prototyping, and Lean. Each methodology provides a structured approach to managing development, ensuring that your project stays organized, efficient, and aligned with your goals.
Agile Model
If you want flexibility in your web development process, Agile allows you to work in short cycles (sprints), continuously improving and adapting based on feedback. It enables faster iterations, collaboration, and quick problem-solving, making it ideal for projects that require ongoing adjustments.
Waterfall Model
If your project has clear, fixed requirements, the Waterfall model provides a step-by-step approach. Each phase—planning, design, development, testing, and deployment—must be completed before moving to the next. This structured approach works best when you have a well-defined scope and minimal expected changes.
Spiral Model
For complex and high-risk projects, the Spiral model helps you manage uncertainties by breaking development into cycles. Each cycle involves planning, risk analysis, prototyping, and testing. This model ensures continuous improvement, making it suitable for large-scale applications with evolving requirements.
V-Model
If your project requires strict testing at every stage, the V-Model (Verification and Validation) integrates testing into each development phase. Every step, from requirements gathering to deployment, has a corresponding test phase to catch errors early. This approach works well for projects where quality and compliance are critical.
RAD Model (Rapid Application Development)
When speed is your priority, RAD (Rapid Application Development) helps you develop a working prototype quickly. Instead of following a linear process, RAD focuses on user feedback and iterative improvements. This model is useful for projects with tight deadlines that need rapid adjustments.
Incremental Model
If you want to develop your website in phases, the Incremental model allows you to release functional parts over time. Each stage builds on the previous one, letting you gather feedback and improve with each iteration. This method is useful when launching an MVP (Minimum Viable Product) before adding more features.
Prototyping Model
If you need stakeholder feedback before finalizing the design, the Prototyping model helps by creating an early, interactive version of your website. This model ensures that design and functionality align with user expectations before full development begins, reducing the risk of major changes later.
Lean Model
If you want to eliminate waste and maximize efficiency, the Lean model helps you focus on delivering only what adds value. By continuously optimizing workflows, reducing unnecessary steps, and prioritizing user needs, this approach ensures a streamlined development process with minimal delays.
How to Build a Website?
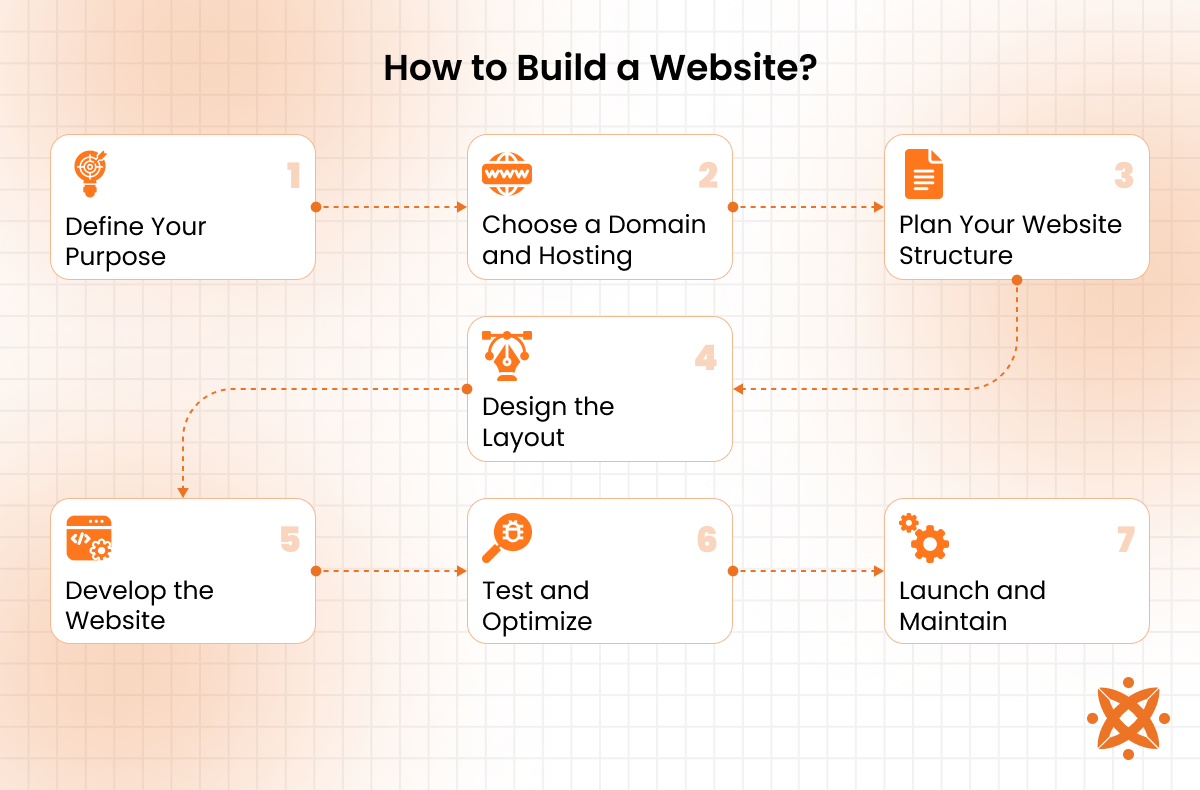
To build a website, you need a structured process that covers planning, design, development, and deployment. Each step ensures your website functions correctly and meets your goals.
- Define Your Purpose: Identify why you need a website and what you want it to achieve. Whether it’s for business, a portfolio, or an online store, clear objectives help shape the design and functionality.
- Choose a Domain and Hosting: Select a domain name that represents your brand and choose a reliable hosting provider to make your website accessible.
- Plan Your Website Structure: Outline the pages you need, such as a homepage, about page, services, and contact page. Organizing content in a logical flow improves navigation.
- Design the Layout: Create wireframes or mockups to visualize how your website will look. Choose colors, fonts, and images that align with your brand.
- Develop the Website: Use HTML, CSS, and JavaScript for coding or choose a content management system (CMS) like WordPress for easier management. Ensure your site is mobile-friendly and responsive.
- Test and Optimize: Check for broken links, load speed, and usability issues. Optimize for SEO and performance before launching.
- Launch and Maintain: Publish your site and monitor its performance. Regularly update content, fix issues, and improve security to keep it running smoothly.
What Is the Difference Between the Website Development Process and the Website Design Process?
The main difference between the website development process and the website design process is that development focuses on how your website works, while design focuses on how it looks and feels. When designing your website, you plan the layout, choose colors, and structure content to create an engaging user experience. Development, on the other hand, involves coding and programming to bring your design to life, ensuring your website functions smoothly across devices and browsers.
Design helps you create a user-friendly experience, while development ensures everything runs properly. Combining both processes, you build a website that is visually appealing, responsive, and fully functional.
How Does the Web Development Process Differ from the Software Development Process?
The main difference between the web development process and the software development process is that web development focuses on building websites and web applications, while software development covers applications for desktops, mobile devices, and other systems. If you are developing for the web, you work with HTML, CSS, JavaScript, and databases to create browser-based experiences.
Software development goes beyond the web, allowing you to build applications that run on operating systems, mobile devices, and enterprise platforms. It involves languages like Python, Java, C++, and Swift. While both require coding, testing, and deployment, web development is internet-based, whereas software development includes standalone and cloud-based applications.
Is Web Design Part of the Web Development Process?
Yes, web design is part of the web development process. It shapes how your website looks and how users interact with it, while development brings that design to life with coding. Before you build your site, design helps you plan the layout, colors, and navigation to create a smooth user experience. Then, development ensures everything functions properly using HTML, CSS, and JavaScript.
How Does a Poor Web Development Process Affect a Business?
A poor web development process hurts your business by slowing down your website, making it vulnerable to security risks, and driving away customers. If your site takes longer than three seconds to load, 53% of users will leave, reducing your chances of conversion. Security flaws put your data at risk, and 60% of small businesses shut down within six months of a cyberattack. A bad user experience can also cost you customers, as 88% of users won’t return after a poor interaction. A well-structured development process helps you avoid these issues and keeps your business running smoothly.