Are you looking for the right framework to develop your mobile app?
Do you want a cross-platform solution that can seamlessly integrate with different operating systems and devices?
Look no further! In this blog post, we will be conducting a comprehensive analysis of two popular frameworks: Flutter and Ionic.
Both have their unique set of features, advantages, and limitations that make them suitable for different types of apps.
We share what we have learned from our decade of experience as a flutter development company to find out which one is best suited for your project.
So fasten your seatbelts as we dive into the world of Flutter vs. Ionic!
Trying to decide between Flutter and Ionic for your application development project?
Let us help you make the right choice for your project; Schedule a free 30-minute consultation with us!
Introduction to Flutter and Ionic
Here’s a quick overview of each framework:
Flutter is an open-source mobile SDK from Google that allows you to build native-looking Android and iOS apps from the same codebase. Flutter apps are written in Dart, a fast and easy-to-learn programming language.
Ionic is also an open-source mobile SDK, but it uses web technologies like HTML, CSS, and JavaScript instead of Dart. That means Ionic apps can be developed for both Android and iOS with a single codebase.
Flutter vs. Ionic – Use Cases
Flutter and Ionic are used in the following significant and popular ways:
| Flutter | Ionic |
|---|---|
|
|
The Pros and Cons of Flutter vs. Ionic
| Flutter | |
|---|---|
| Pros | Cons |
|
|
| Ionic | |
|---|---|
| Pros | Cons |
|
|
Similarities of Flutter and Ionic
Before we pit them against each other let’s take a look at a few similarities to know them better.
Both Ionic and Flutter are mobile app frameworks that help developers build hybrid apps.
They both use web technologies to build apps, allowing them to be deployed across multiple platforms from a single codebase.
They are both used to build cross-platform apps – they have this in common:
- It is possible to develop apps with Flutter and Ionic even if your internet connection is limited.
- Mobile apps developed with Flutter and Ionic perform flawlessly compared to other cross-platform apps.
- The best design, client interface, or features can be found in Ionic and Flutter.
- There are native plugin libraries available for native programming services and interfaces.
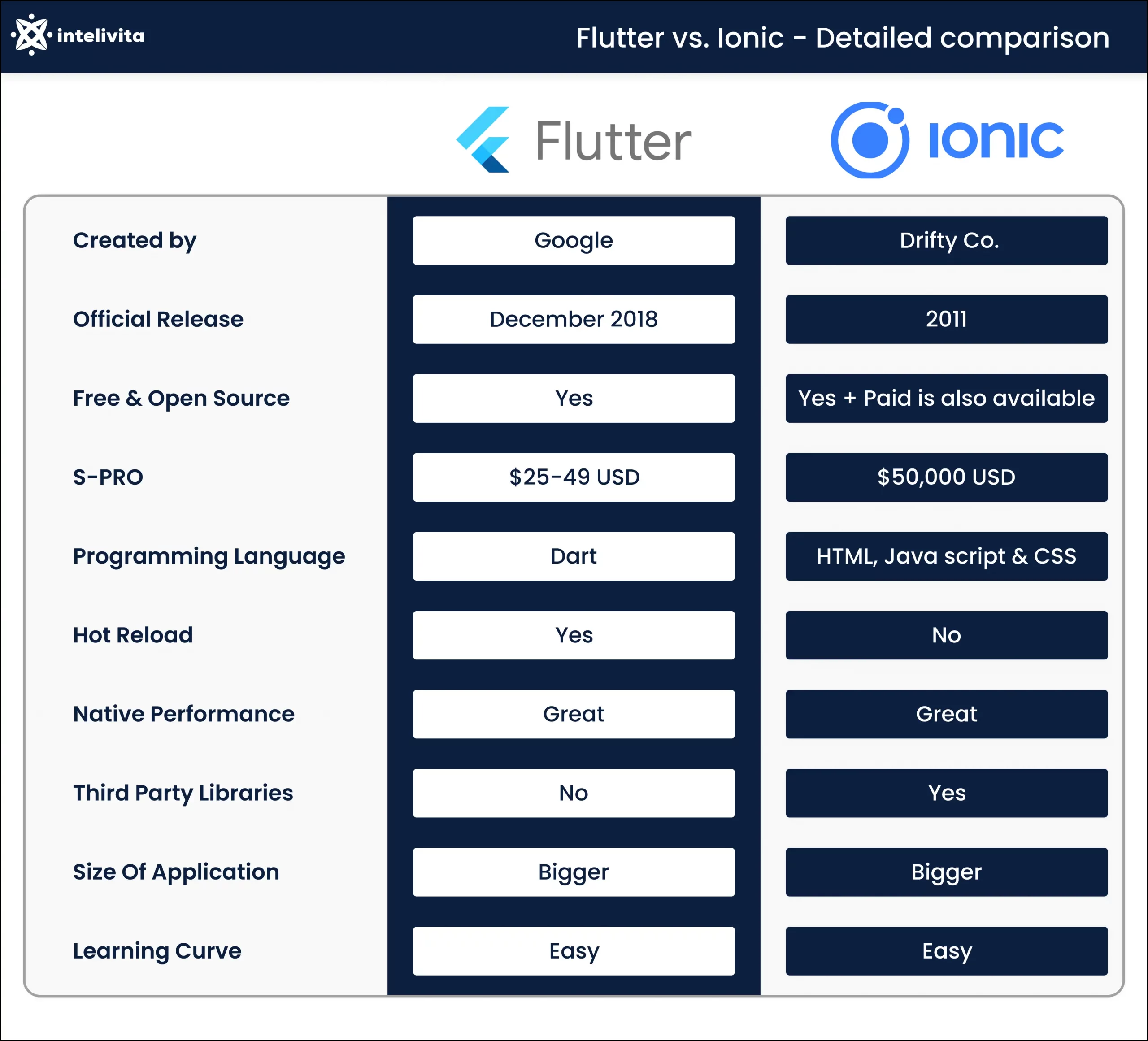
Flutter vs. Ionic – Detailed Comparison
After establishing the basics, let’s dig deeper into both frameworks and compare them based on several key factors.
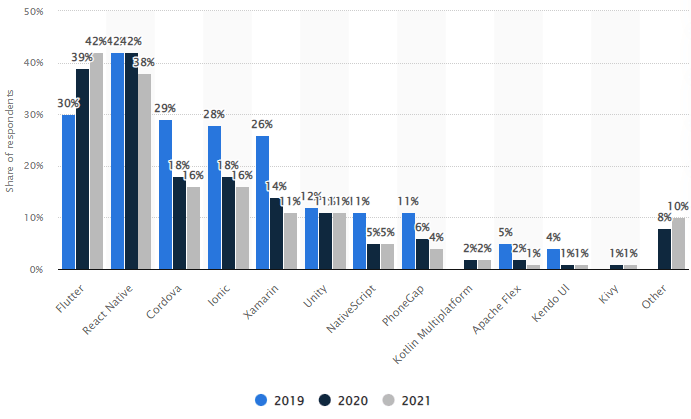
Flutter vs Ionic – Popularity
In comparing Flutter and Ionic, it is natural to consider popularity, since we always want to use the latest and trendiest software and development applications.
Both Flutter and Ionic are popular among developers.
The popularity of Flutter has increased to 42% and beyond since it was launched in 2017.
Ionic was launched in 2013 by Drifty Co. Its open-source toolkit and standard web technologies made it popular among developers.
82% of developers happily use Capacitor.js APIs.
Ionic has been used by about 5 million developers to build 5 million apps.
Flutter vs Ionic – Architecture
In addition to simplifying the overall development process, the right architecture allows for future support and updates.
With a hierarchical layered architecture, Flutter’s functionality begins at the top level, with platform-specific widgets.
Platform layers interact through rendering layers. API calls are transferred to the foundation by Scaffold, which heavily uses C and C++ engines.
The Flutter BLoc architecture has a separate presentation layer and a business logic layer.
AngularJS MVC is the basis of Ionic’s Model View Controller, which allows developers to work simultaneously on a single app.
Multiple views can be easily created, and recurrent iterations are not affected by recurrent iterations.
Flutter vs Ionic – Performance
The performance of Flutter vs Ionic apps is crucial. You have to build apps that perform better.
In terms of performance, Flutter is better than Ionic when it comes to complex applications.
Native modules are available as native components, which eliminates the need for any communication bridge on the Flutter platform.
In terms of Flutter vs Ionic speed, Flutter performs better since it is not web-based.
Flutter vs ionic – Flexibility
An app development framework that is modular allows multiple developers with different skill sets to work simultaneously, reducing development time.
With Flutter’s hierarchical architecture, you can easily bundle the project into multiple subpackages and build multiple modules into the codebase.
There is usually one root module used for bootstrapping and feature modules add to the functionality.
Ionic uses the NgModule class by Angular to create multiple modules.
Flutter vs Ionic – Code maintaining
To ensure continuity of app services to various customers, application code maintenance is essential.
It is easy to maintain Flutter code.
Developers can identify issues quickly, use external tools, and support third-party libraries.
Hot reloading ensures that problems are resolved as soon as possible.
Since Ionic lacks backward compatibility, maintaining the code is challenging compared to Flutter.
Flutter vs Ionic – Building complex apps
Flutter makes it easy to build complex apps.
Flutter apps use a plugin system with a hierarchical structure to facilitate communication between them.
Using Material components in Android or Cupertino Widgets in iOS, you can easily create interfaces.
Animated UI, image processing, and location-based services are difficult to add with Ionic.
Simple apps, however, are easy to build, and they work perfectly.
Flutter vs Ionic – User experience
Flutter provides the best user experience with its inherent ability to design native-like customized widgets.
Developers with knowledge of Animation Builder, Stream Builder, and Future Builder should be able to develop excellent user interfaces.
Dart has generational garbage collection capabilities to create UI frames for temporary object codes.
There will be no UI clutter or animation lag when a single pointer bump is used for object allocation.
Ionic provides a great user experience with transient and native-like UI navigation.
The hybrid approach enables apps to be developed within native app containers.
Users can get new updates without downloading apks.
Flutter vs Ionic – Testing
Flutter unit testing can be carried out with Spec, Spek, or Mocha.
UI testing can be carried out with XCUITest or Appium. Flutter driver packages include testing suites.
In Ionic app testing, web-based technologies are heavily used.
Web View tests the app in multiple browsers automatically without emulators.
Web component testing is also made easy with Ionic CLI.
Flutter vs Ionic – Size
It is always the goal of developers to create tightly packed applications that load faster and perform better.
Due to the Dart virtual machine and C/C++ engine, the Flutter Hello World app is 7.5 MB in size.
Ionic’s Hello World app is only 3.2MB in version 5. Previous versions created apps that were 5-6MB in size.
Flutter vs Ionic – Learning curve
If the developers don’t have a steep learning curve, any framework can be used effectively to bring the product to market faster.
Flutter developers must first learn Dart. Dart is not very hard to learn if you have experience with native iOS or Android apps.
Flutter provides detailed documentation to help developers learn quickly.
The Ionic framework requires JavaScript, HTML, and CSS, so developers who are familiar with Angular can quickly begin developing apps using it.
So, Which One Is For You?
Both Flutter and Ionic are popular choices for building cross-platform mobile apps.
-Ionic: If you want to create an app that is primarily focused on content consumption, such as a news or magazine app, Ionic is a good choice.
It has a number of UI components that make it easy to display content in an attractive and user-friendly way.
-Flutter: If you want to create an app with complex animations or graphics, Flutter is the better choice.
It offers more control over the UI than Ionic, making it possible to create truly unique experiences.
-Both: If you want to create an app that combines the best of both worlds, you can use both Ionic and Flutter.
For example, you could use Ionic for the content-focused parts of your app and Flutter for the more interactive or animated elements.
If you are looking to create a cross-platform app quickly and don’t mind sacrificing some native functionality, then Flutter may be the right choice for you.
However, if you need more control over the look and feel of your app or require access to native device features, then Ionic would be a better option.
Let’s Sum It Up!
We discussed their strengths and weaknesses in detail so that you can make an informed decision on which one is right for your app.
These two are just a few among the many options available at your disposal.
For example React is another popular framework and React Native vs. Flutter is something you should really check out!
If all else fails, don’t be afraid to reach out to a professional developer or consultant who can help guide you in the right direction.