Do you know why app development is a billion-dollar industry?
A record 6 billion mobile devices and 5 million apps were available in 2022, and 2023 is looking to go even bigger.
The market size is huge for mobile apps (206.85 billion to be precise).
Now it’s all about precision and pace. Build your products in the fastest way possible with cross-platform capabilities and strike the iron while it’s hot.
While searching for simple yet efficient and cheaper ways to achieve that, Flutter WILL catch your eye.
Being the forerunners as a flutter app development company our experts had some interesting takes on developers’ favorite flutter cross-platform framework.
Want to know what they are? Dive right in.
Need a mobile app that works seamlessly across multiple platforms? Flutter framework is the answer.
Schedule your free 30-minute consultation today to learn more.
Flutter in a nutshell
An introduction is just a formality for this popular framework. From 2018 (Flutter’s first release) to 2023 (Flutter 3.7 update) aficionados for the framework have grown exponentially.
Why?
Flutter is an open-source cross-platform Software Development Kit (SDK) for mobile app development created by Google.
It uses Dart programming language and helps to develop multi platform apps with a single codebase.
As developers around the world utilize its simplicity and efficiency, Flutter app development has become increasingly popular.
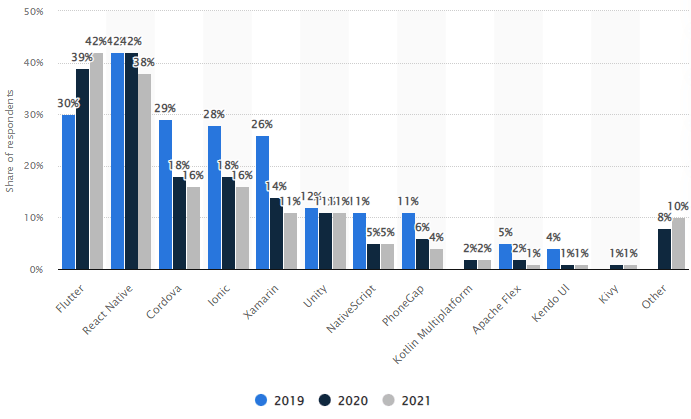
Below is an image depicting the cross-platform mobile frameworks used by software developers worldwide from 2019 to 2021:
Here are the significant reasons that make Flutter the best for app development in 2023 and beyond:
- One word – Google
- Amazing customizable designs
- Single codebase for all platforms
- Makes MVP development easier
- Faster development
- Minimal testing
- Cost-effective and efficient
- Native experience
- Transparent documentation
The vast Flutter community is always looking for ways to increase the capabilities of flutter applications.
Why Do We Love Flutter?
Single code base, widgets, iOS and android integration, etc. are some great features for a framework but what gives it the “X” factor?
We asked our experts. “You might need to sit for this”, said our Dev Pandit.
X-factor 1: Headless Testing
Test your apps without a UI and automate your testing process.
The dart:ui library enables it access to the Flutter engine including gestures, animations, and rendering.
The framework can drive the test suite without UI on a device.
The tests are provided with the same APIs they would have in a standard application.
The tests can be done in isolated real devices to catch errors quickly and specifically targeted to individual devices or configurations.
Runs thousands of tests in under minutes.
X-factor 2: Hot Reload
Want to know the changes your app made after a certain code change?
No need to restart it all over again. With hot reloading real-time change is reflected on the run and you can iterate easily.
It not only saves you time but also gives you the freedom to try new things.
Add something you like, check if it works or not, and move on.
Error detection and correction become an accelerated process and iron out your workflow.
X-factor 3: Widget Applications
The most amazing feature of Flutter – it’s widget library.
The impressive widget library has pre-built templates which save you time.
These pre-made widgets help you make your app UI appealing all the while reducing the development costs.
Flutter offers a variety of material widgets and Cupertino components for the platform you are working on.
A few widget examples are:
- Cupertino Action sheet- iOS style action sheet.
- Material button- material design guidelines.
- Scaffold- Structure for pages.
- AppBar- Design-specific widgets used with Scaffolds.
- Drawer- creates an area where users can navigate easily.
These are just some popular widgets there are many other widgets you can use.
While these are the X factors that separate Flutter from other frameworks, there are a few other reasons to choose Flutter for cross-platform development.
Platform-independent
When you build a single native application, you ignore a large portion of the market and limit your chances of future success.
However, developing separate native applications can be time-consuming and expensive.
By leveraging Flutter’s single codebase, developers can create cross-platform apps without having to create separate codes for each platform.
Faster Development Process
Developing cross-platform mobile applications is easier and faster with Flutter because of its many features.
For cross-platform development, the use of one codebase and UI engine reduces the effort required to create both Android and iOS versions of an application.
In addition to reducing development time and speeding up product delivery, Flutter is an effective development tool for businesses that are concerned about cost savings.
Flutter is a great choice for startups with limited resources because of its efficiency.
Build your MVP with Flutter without burning a hole in your pocket.
The cost to build an app with flutter is much lesser to other platforms.
Easy to Learn
For even those with less exposure to programming, Flutter’s extensive widget library can help them quickly create amazing applications without writing too much code; in fact, some platforms let users build apps using Flutter without coding at all!
The Flutter help resources include numerous examples, a “cookbook” showing developers how to accomplish common tasks, and even a recommendation for a Flutter boot camp.
A large community of Experts
There is a growing community of Flutter developers who offer assistance and resources through blogs, forums, and other online communities, including:
Stack Overflow’s Flutter wiki and question pages. A comprehensive Flutter resource offering tutorials, libraries, UIs, apps, and more.
Developers can find assistance with technical issues in the flutter-dev Google Group.
Users share resources and expertise on the flutter-dev subreddit, the official Reddit Flutter community.
All it takes is a quick search to find many more resources.
Scalability
Adding features to an application or expanding its user base without breaking it is vital for developers.
On the backend, Flutter relies on Google’s Firebase platform, which was designed to be scalable.
Data syncs quickly among clients using Firebase’s real-time database updates.
Additionally, Firebase optimizes and minimizes the number of updates necessary for syncing, so adding users does not negatively impact performance.
Top-tier user experience
Mobile apps must have well-designed, attractive, and functional user interfaces. Flutter excels at this.
Using Flutter’s built-in widget catalog, you can create UIs from the most basic to more complex ones with multiple components almost effortlessly.
No intermediate code interpretation steps are necessary for Flutter apps to be compiled into native code.
Flutter eliminates additional processing steps that decrease performance compared to other cross-platform development applications like React Native that require bridges between their code and native elements.
Which one is better: React.JS or Flutter? Click to end the debate.
Flutter 3.7 updates
Earlier updates of Flutter were centralized on performance; this new update focuses on making cross-platform app development easier.
Take a look at some of the key updates:
1. Support for Material 3
Updated support for Material 3 has been added to Flutter, enabling you to use the latest Android material components.
The Material Pack features a new theme that will make your content pop.
2. Cascading menus and menu bars
The latest Flutter update includes two new menu widgets: PlatformMenuBar and Material Design Menu.
PlatformMenuBar renders native menu bars instead of Flutters.
Using Material Design, you can create cascading menu bars (MenuBar) or individual cascading menus triggered by other UI elements.
The menu items can be custom widgets, or you can use the new menu item widgets (MenuItemButton, SubmenuButton) to customize these menus.
3. DevTools have been updated
In Flutter 3.7, a major update to the memory debugging feature is included, along with several new debugging tools.
The snapshot analysis tool highlights areas in your Flutter mobile application where performance could be enhanced.
4. Scrolling has been improved
With this release, several scrolling updates have been added to make migration to Flutter easier.
New scrolling physics on the Mac platform, an animated grid, and improved text selection in scrolling contexts are among the notable changes.
5. Tools for internationalization
A new internationalization system makes translating and localizing your Flutter app easier.
The descriptive syntax allows even beginners to understand error messages.
Flutter Limitations
Pretty amazing, right?
Sorry to burst your bubble but, not everything is a magic potion for all your problems.
There will be limitations for every software and to work around them you need to know what they are.
Large applications
Flutter applications may be too large to appeal to a wide range of potential users, so developers may have to switch to another language if they want to appeal to the widest range of users.
Biased towards iOS
Though flutter has multi platform capabilities, the majority of its widgets function better with iOS user interfaces than with android.
Industry adoption rate
Since its initial rise in popularity flutter has reached a plateau.
With React giving flutter a run for its money, the industry adoption rate by developers has seen a decline.
Learning curve
When compared to other platforms, the learning curve for developers is more for flutter.
Since you have to learn Dart, which is a new language altogether.
Is Flutter Worth It?
Yes, it is!!!
Developers were head over heels after Flutter’s initial launch and with contributors adding value to it over the years it has grown to be an amazing platform.
If you are a startup or business looking to save resources while building your product Flutter is an excellent choice.
Flutter’s cross-platform capabilities offer scalability options and a wide customer base.
If you lack the skill set to build your own app, finding the right Flutter app development company can help you build your dream app in a snap.