Flutter is a free, open-source mobile app development platform created by Google.
It allows developers to create apps for Android, iOS, web, desktop, and embedded devices.
One of the greatest tools for any developer working with Flutter is a good Integrated Development Environment (IDE).
An IDE is a software application that provides comprehensive facilities to programmers for software development, including debugging, code completion, testing, code completion, version control, and more.
Software developers are always looking for the best IDE to help them in their development process, and it is no different for Flutter developers.
With so many options available, it can be challenging to choose the right one.
In this article, we will be taking an in-depth look at the features and performance of some of the most popular IDEs used by Flutter developers.
We will discuss what makes each IDE unique and how they compare in terms of features, price, extensibility, performance, and pros and cons, among others.
This article will provide Flutter developers with a comprehensive overview of the different IDEs available and help them make an informed decision when choosing an IDE for their development needs.
Let’s dive right in 🚀
What is Flutter?
Flutter is an open-source software development kit (SDK) that allows developers to build high-performance, visually appealing applications for multiple platforms using a single codebase.
It was created and is actively maintained by Google.
Originally launched in 2018, Flutter was focused primarily on enabling mobile application development for iOS and Android.
However, it has since grown into a comprehensive multi-platform development framework.
As of 2023, Flutter supports creating applications not just for mobile devices, but also for the web, desktop (Windows and macOS), and Linux.
The key value proposition of Flutter is improved developer productivity through “write once, run anywhere” code reuse.
Instead of having to maintain separate code bases for iOS, Android, web, and desktop apps, developers can use Flutter to develop the user interface and business logic once and deploy it across all supported platforms.
This allows faster development cycles and easier maintenance going forward.
Under the hood, Flutter leverages the high-performance Skia graphics library to render visually impressive applications from a single codebase.
For mobile apps, it does not use the built-in UI components of iOS or Android.
Instead, Flutter provides customizable widgets that can be designed to match the look and feel of each target platform as needed.
Since its initial release, Flutter has seen fast adoption by developers. Its rich widget set, ability to reuse code across platforms, and focus on native-quality UI have made Flutter a popular choice for crafting beautiful, responsive application frontends efficiently. Leading companies like Alibaba, eBay, and Tencent already use Flutter in production across different device targets.
As it continues to evolve, Flutter seems poised to become an indispensable part of every mobile, web, and desktop developer’s toolkit.
Check out how we at Intelivita can help you build your dream application with Flutter.
Difference Between an IDE and a Text Editor
An integrated development environment (IDE) has more features and capabilities than a regular text editor.
While a text editor enables writing and formatting text, an IDE is specifically designed for software development.
It integrates tools like a code editor, compiler/interpreter, debugger, and other functionality into a single application.
This streamlines the software development process. Key features of an IDE that supports programming include:
- Code editing with conveniences like automatic formatting, syntax highlighting, autocompletion, and documentation pop-ups
- Compiling or interpreting code to translate programming languages into machine code
- Debugging by stepping through code line-by-line and inspecting variables to identify issues
- Project management capabilities for organizing files and tracking different components
- Integration with version control systems to manage code changes and collaborate with other developers
- Additional tools for testing code, analyzing performance, connecting to databases, etc.
Overall, the integrated nature and programming-specific features of an IDE aim to improve developer productivity and software quality.
In contrast, text editors have less specialized functionality focused mainly on text writing and editing.
Why Choosing the Right IDE is Important for Developers
Selecting the optimal Integrated Development Environment (IDE) is a crucial choice for software developers because it can substantially influence their productivity and effectiveness.
The appropriate IDE gives developers a vast array of instruments and functionalities to simplify their work, accelerate it, and heighten efficiency. In contrast, the wrong IDE can render tasks more challenging and time-intensive.
Factors to Consider When Choosing an IDE for Flutter
When selecting an IDE for Flutter development, it is vital to consider the following factors:
- Capabilities: It is imperative to evaluate the IDE’s capabilities to guarantee it fulfills your explicit requirements. Features like code completion, syntax highlighting, debugging instruments, code refactoring, code snippets, and version control integration can greatly smooth the development workflow and assist you in creating high-quality code faster.
- Support for Flutter: Seek an IDE with inherent support for Flutter, including syntax highlighting, code completion, and debugging tools. This will optimize your development process and streamline it.
- Debugging and Error-Checking Tools: An IDE with integrated debugging tools allows you to handily identify and fix errors in your code. This will enhance your code’s quality and reduce debugging time.
- Code Completion and Formatting Options: This functionality accelerates development by automatically completing code based on your project’s context. It also diminishes errors and typos.
- Customizability: Customizability is a vital IDE feature for Flutter development. It refers to adapting the IDE to encounter your explicit requirements.
- Extensibility: Seek an IDE offering abundant plugins and extensions to augment its capabilities. For instance, support for Dart and Flutter tools is essential when utilizing Flutter.
- Ease of Use: Choose a user-friendly and navigable IDE. A well-designed interface will enable you to concentrate on coding and be more productive.
- Price: Some IDEs are open-source and free, while others need a paid subscription. Consider your budget when picking an IDE that fits your financial limits.
- Cross-platform support: If working across platforms, select an IDE available on all platforms you employ. This guarantees you can utilize your preferred IDE regardless of the device.
5 Best IDE for Flutter:
The following are the top contenders for the Best IDE for Flutter:
1. Android Studio
Android Studio is a robust and widely used IDE for building Flutter applications.
It provides a comprehensive development environment for building, testing, and debugging Flutter apps.
Android Studio offers a wide range of capabilities and tools expressly intended for Flutter development.
Some vital features comprise real-time analysis of your code, managing Flutter projects, a powerful debugging utility, and integration with other tools like Firebase and Gradle.
Presented below is a summary of crucial capabilities that establish Android Studio as an optimal choice for Flutter development.
| Features |
|
| Cross-platform support | macOS, Windows, Linux |
| Compatibility | Supports Flutter development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Free |
| Pros |
|
| Cons |
|
2. Visual Studio Code (VSCode)
Visual Studio Code (VSCode) is a free and open-source code editor created by Microsoft.
It supports numerous programming languages and possesses an extensive collection of extensions to append further capabilities.
VSCode has a contemporary, intuitive interface and is highly customizable, enabling you to adapt your development environment to your requirements.
Additionally, it has powerful debugging utilities, incorporated Git functionality, and fast, seamless code completion and navigation.
Due to its flexibility, adaptability, and ease of use, VSCode has become a prevalent preference among developers, making it an adaptable tool for software development.
| Features |
|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Supports Flutter development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Free |
| Pros |
|
| Cons |
|
3. IntelliJ IDEA
IntelliJ IDEA is a Java IDE that has gained traction for Flutter development.
A principal rationale for its popularity is its robust integration with the Flutter framework.
IntelliJ IDEA possesses inherent support for Flutter, providing developers with an expansive Flutter development environment including abundant features, tools, and plugins.
A vital advantage of utilizing IntelliJ IDEA for Flutter development is its intuitive interface.
The IDE is intended to be straightforward to employ and provides developers with a smooth development experience in line with its vital capabilities outlined below.
| Features |
|
| Cross-platform support | macOS, Windows, Linux |
| Compatibility | Supports Flutter development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Free Community Edition, Paid Ultimate Edition |
| Pros |
|
| Cons |
|
4. Emacs
Emacs is a highly adaptable and powerful text editor that is employable for Flutter development.
A principal advantage of utilizing Emacs for Flutter development is its flexibility and customization choices.
With Emacs, developers can tailor their editing experience with various plugins, including those particular to Flutter development like the Dart mode plugin.
It provides advanced navigation tools such as the capability to jump to definitions and refactor code, which can markedly speed up the development process.
Check out some of the other vital capabilities Emacs provides below:
| Features |
|
| Cross-platform support | GNU, Linux, macOS, Windows |
| Compatibility | Compatible with Flutter and Dart code |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Free |
| Pros |
|
| Cons |
|
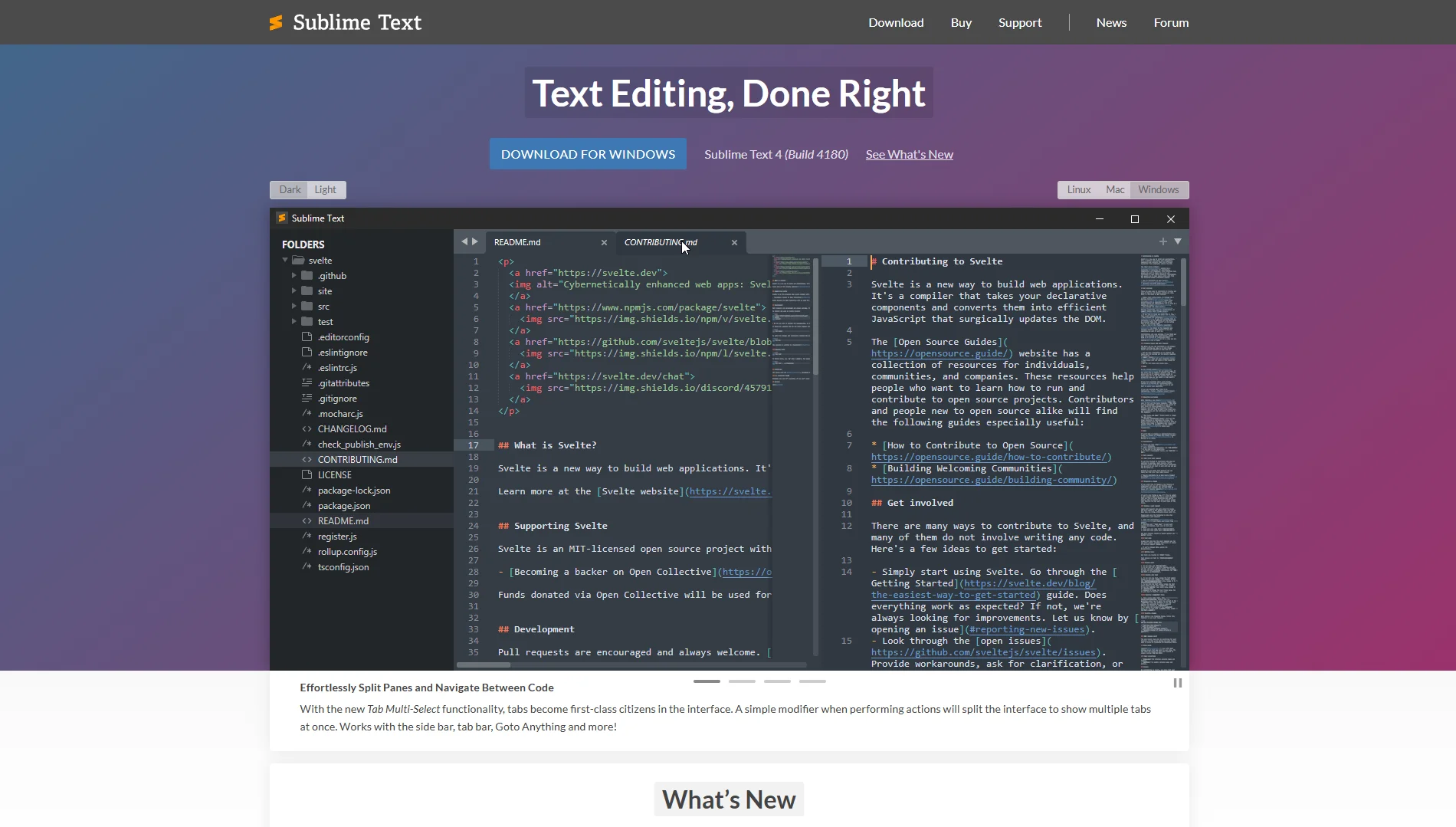
5. Sublime Text
Sublime Text is a lightweight and fast text editor that has attained favor among developers owing to its velocity and ease of use.
For Flutter development, Sublime Text provides several advantages that establish it as a remarkable selection.
It provides a distraction-free environment enabling developers to concentrate on writing code.
It makes available a wide array of worthwhile capabilities like syntax highlighting, auto-completion, and code snippets that assist in expediting the development process.
Also, Sublime Text is cross-platform and supports multiple languages.
It is compatible with Windows, Mac, and Linux operating systems, alongside languages such as Dart, Java, Kotlin, Swift, Objective-C, and more.
This constitutes an ideal preference for teams across various platforms and languages.
| Features |
|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Supports ReactJS development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Sublime Text is available for free, but a license purchase is required for continued use. |
| Pros |
|
| Cons |
|
Wrapping Up
The realm of IDEs can be overwhelming, especially for Flutter developers seeking the optimal tool to assist in managing their projects.
We have discussed some of the most popular IDE options for Flutter development and the vital features to consider when choosing an IDE.
There are several prevalent IDEs for Flutter development. Each option has strengths and weaknesses, and choosing the appropriate one relies on a developer’s requirements and preferences.
However, it is important to evaluate individual needs and preferences when picking an IDE for Flutter development.
This may include compatibility, debugging tools, code completion and formatting options, customizability, extensibility, ease of use, price, and user interface convenience.
Ultimately, the best approach to determining the best IDE for your Flutter development necessities is to evaluate multiple options.
This will enable you to experience each option’s various features, benefits, and downsides to decide based on what works optimally for you.
Assessing multiple options, you can guarantee that you are making the right selection and choosing the IDE that will assist you in working more efficiently and effectively.
Happy coding! 💻